Resources

LevelUpTutorials
Free development tutorial series by Scott Tolinski and others. Previously paid courses.
https://levelup.video/
TipTap
Headless rich text editor.
https://tiptap.dev/
Call to Inspiration
Design inspiration for common components.
https://calltoinspiration.com/
Liveblocks
Collaborative experiences in days, not months.
https://liveblocks.io/
useHooks
Server compliant collection of React hooks. Now in a package!
https://usehooks.comCSS HD Gradients
CSS gradient generator with new CSS spec colormodes
https://gradient.style/
Web Color Grading App
Color grade images online in browser.
https://app.color.io/
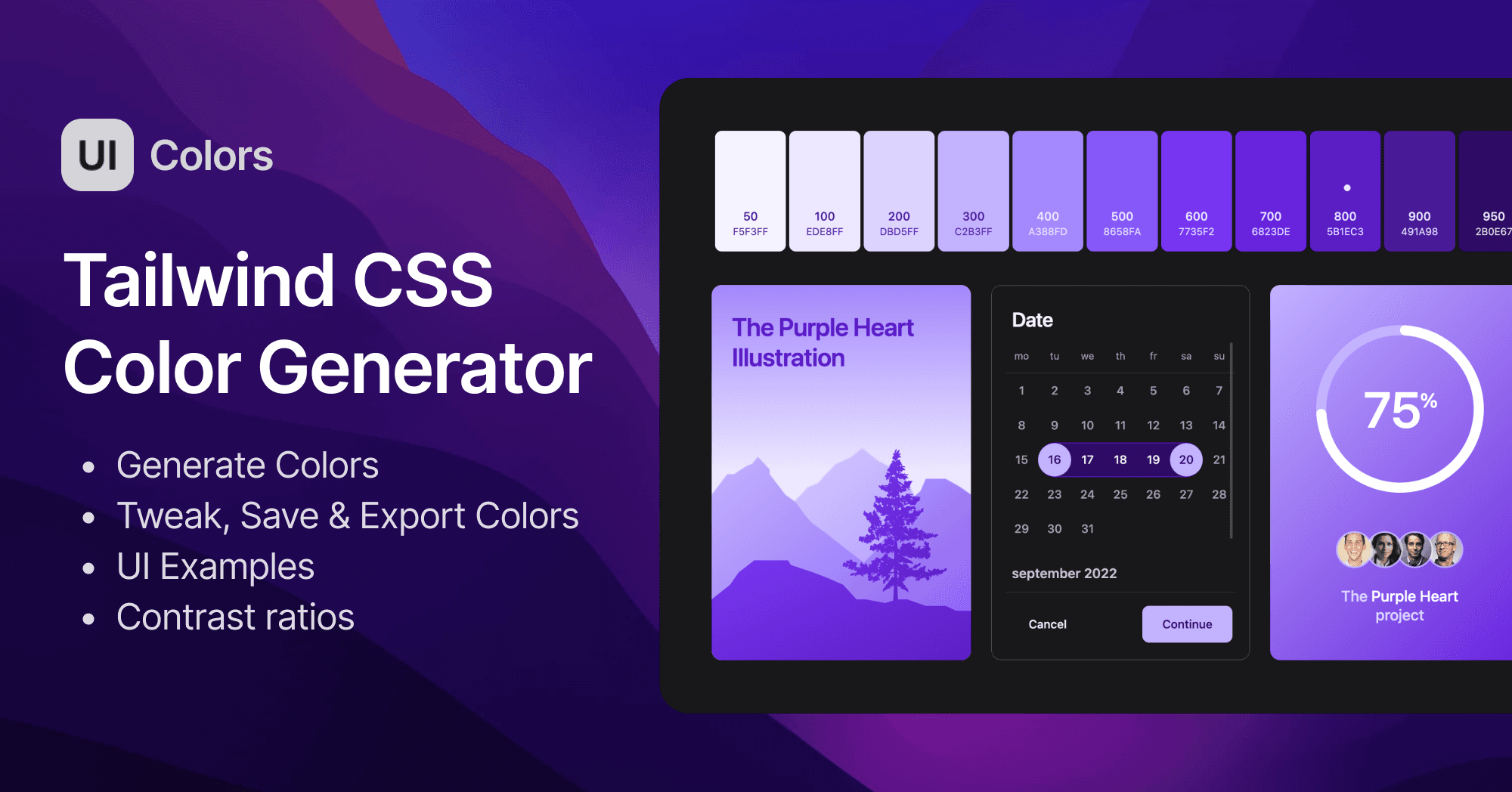
TailwindCSS Colors Generator
Generate TailwindCSS compatible 9 color palettes from hex values
https://uicolors.app/create
A (Mostly) Complete Guide to React Rendering Behavior
Awesome blog post about rendering in React.
https://blog.isquaredsoftware.com/2020/05/blogged-answers-a-mostly-complete-guide-to-react-rendering-behavior/
Patterns.dev
Patterns.dev is a free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React.
https://www.patterns.dev/
React Typescript Cheatsheet
Cheatsheets for experienced React developers getting started with TypeScript
https://react-typescript-cheatsheet.netlify.app/
BuildUI Recipes
Code snippets for modern user interface techniques.
https://buildui.com/recipes
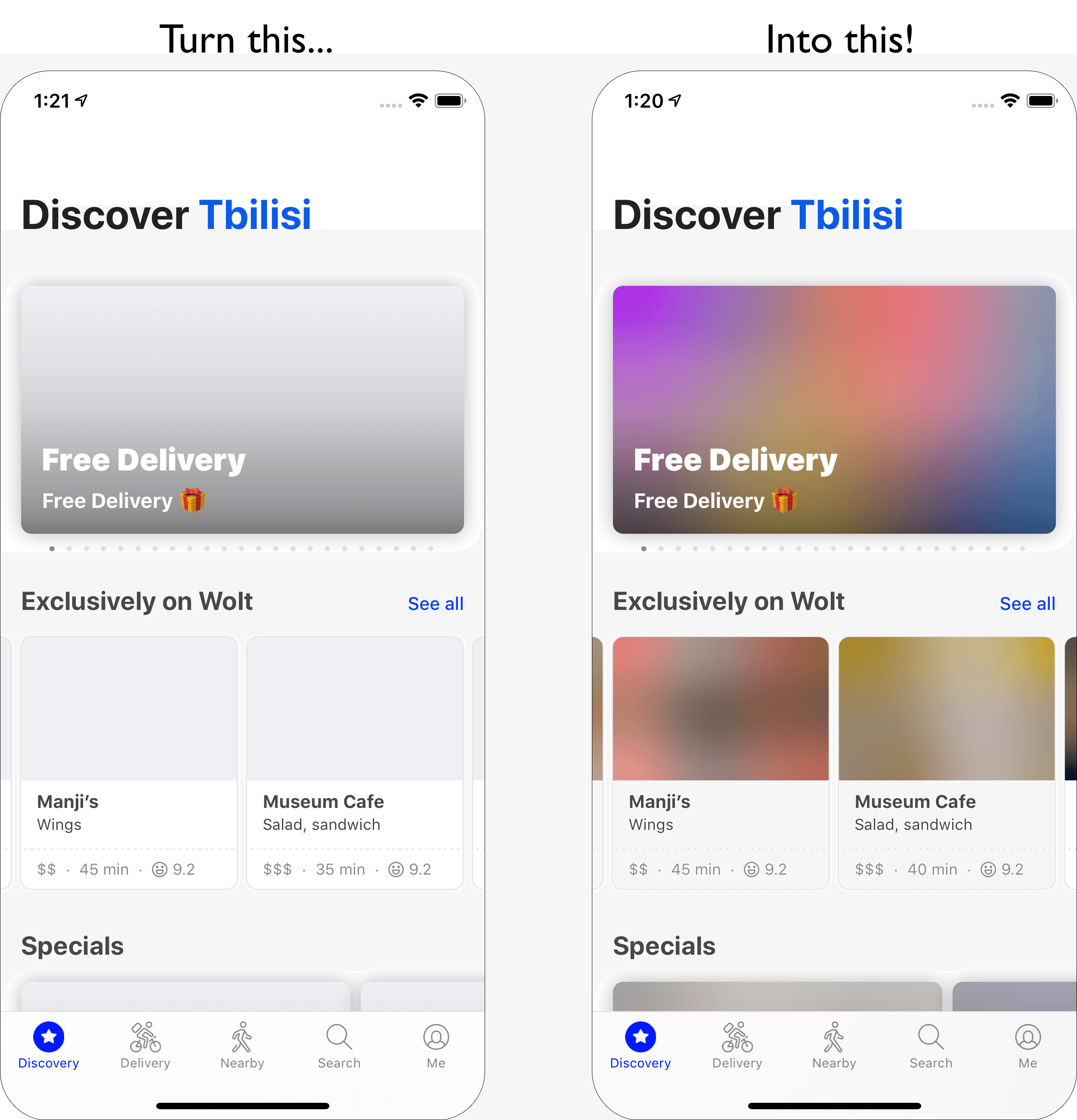
BlurHash
BlurHash is a compact representation of a placeholder for an image.
https://blurha.sh/
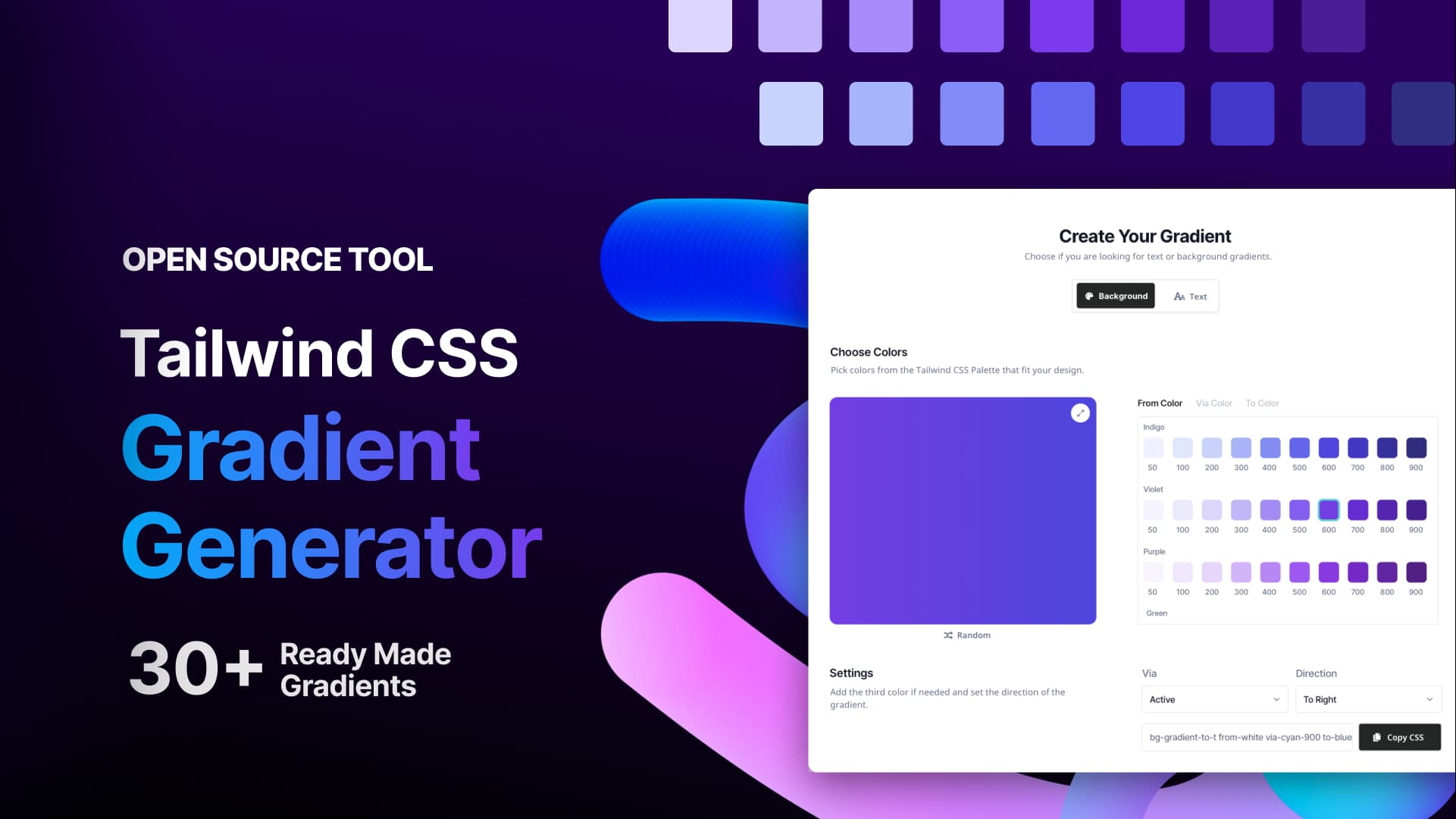
TailwindCSS Gradient Generator
Create gradients to be used in apps that use TailwindCSS.
https://tailwindcomponents.com/gradient-generator/
NPM Trends
Search and compare NPM packages.
https://npmtrends.com
Pattern Monster
Cool svg patterns.
https://pattern.monster/
MockUPhone
Phone mockup generator.
https://mockuphone.com/
Compress Image Online
Image optimization web app with wonderful design.
https://compressimage.io/Colorcodes
Color codes for famous colors such as Banana Yellow.
https://colorcodes.io/
CSS Layout Generator
Layout generator for grid and flexbox.
https://layout.bradwoods.io/
Blobmaker
SVG blob maker. Various options and code export.
https://www.blobmaker.app/Cubic-Bezier
Cubic-bezier curve generator.
https://cubic-bezier.com/#.17,.67,.83,.67Adobe Color Wheel
Adobe’s color picker. Multiple harmony options to pick better complimentary colors.
https://color.adobe.com/create/color-wheelColorSpace
Color palette generator. Can also do gradients very well.
https://mycolor.space/
Figma
The design tool for web development.
https://www.figma.com/Squoosh
Google’s image optimization app. Also has a CLI tool for bulk optimization.
https://squoosh.app/Google Fonts
Google’s font library.
https://fonts.google.com/